
Ankara Web Tasarım
HTML Tablo Örnekleri. Bu yazı da bazı tablo örneklerini kodları ve ekran görüntüleri ile paylaşacağız. Tablo konusunda daha detaylı bilgi için Tablo Nasıl Oluşturulur ve Tablo Oluşturma ve Resim Ekleme Örneği yazılarımızı incelemenizi tavsiye ederiz.

Yurt dışı Çıkarmak keskin html tabloya fotoğraf ekleme
Html tablo örnekleri olarak kullanılabilir.
| Deneme Hücre 1 | Deneme Hücre 2 |
| Deneme Hücre 4 |
Html Tabloda Satır Birleştirme Örneği

57 3D Uygulama YouTube
3 farklı döküman için 3 farklı yatay frame oluşturmak etiketini kullanabilmek. Hem yatay hem dikey frame oluşturmak (mixing frameset) Sabit boyutlarda frame oluşturmak (noresize="noresize") Navigasyon frame oluşturmak İç frame oluşturmak (Inline frame)</p><iframe width="560" height="315" src="https://www.youtube.com/embed/QnIqzXat6sw">
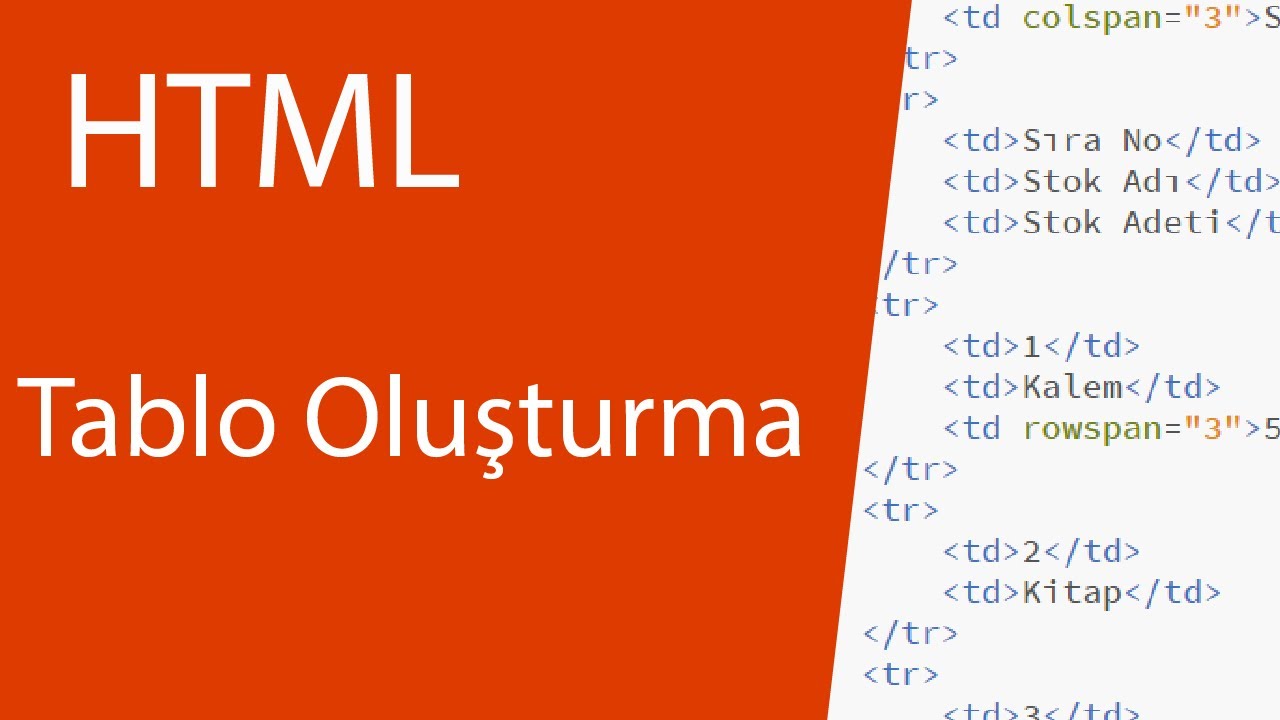
</iframe><img src ="https://i.ytimg.com/vi/JaKp_e5z4D4/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=excel-6-10-fonksiyonlar-Örnek-uygulama-youtube.webp';"><br><h3>Excel 6 / 10 (Fonksiyonlar. Örnek uygulama) YouTube</h3><p>HTML Tablo Oluşturma. Watch on. " tr " etiketi kullanarak tabloya satır ekleme işlemi gerçekleştirilir. " td " etiketi ile de sütun oluşturma işlemi gerçekleşir. border parametresi ise tablomuzun çerçevesinin kalınlığını belirlemek için kullanılmaktadır. Eğer tablo kenarlığı istenmiyorsa border=0 olarak.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/JaKp_e5z4D4">
</iframe><img src ="https://i.ytimg.com/vi/B_iZioFeXGo/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-tablo-uygulaması-youtube.webp';"><br><h3>HTML Tablo Uygulaması YouTube</h3><p>HTML, web sayfaları oluşturmak için kullanılan en temel yapı taşlarından biridir. Tablolar, içerikleri düzenlemek ve görsel olarak sunmak için kullanılan HTML elemanlarından biridir. Bu makalede, HTML tablo örnekleri hakkında bilgi vereceğiz ve nasıl kullanılabileceklerini açıklayacağız.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/B_iZioFeXGo">
</iframe><img src ="https://i.ytimg.com/vi/8rrrv3xN_PE/maxres2.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4Ac4FgAKACooCDAgAEAEYZSBWKEwwDw==&rs=AOn4CLCNmnKARQA5uCHsTnkI4wCHF_z2OA" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-youtube.webp';"><br><h3>uygulama YouTube</h3><p>HTML Tablo Örnekleri. Bazı içerikler, bir tabloda sunulması doğal olarak uygundur. Çoğu kişi de tabloları sever, çünkü içeriği hızlıca taramak ve almak kolaydır. Bu bölümde HTML'de tabloların nasıl oluşturulacağını örneklerle öğreneceksiniz.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/8rrrv3xN_PE">
</iframe><img src ="https://i.ytimg.com/vi/SFgB7ojtNJI/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-uygulama-html-ders-7-youtube.webp';"><br><h3>Html Uygulama Html Ders 7 YouTube</h3><p>Bu yazımızda sizlere HTML tablo oluşturma ve tablo yapılarının işleyişi hakkında bazı bilgiler vereceğim. Tablolar table etiketleri arasında yazılmaktadır. Satır oluştururken: tr Sütun oluştururken: td etiketleri kullanılır. Örnek bir tablo yapısı:</p><iframe width="560" height="315" src="https://www.youtube.com/embed/SFgB7ojtNJI">
</iframe><img src ="https://1.bp.blogspot.com/-na8pWVGy-z8/YJmxjpjAf7I/AAAAAAAAGVc/DGG3HvTL1Lgrd0wEB45VlIA9mNXu28zXgCLcBGAsYHQ/s1920/Html%2BProgramlamaHocam.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-İle-tablo-İçine-resim-ekleme-uygulaması.webp';"><br><h3>Html İle Tablo İçine Resim Ekleme Uygulaması</h3><p>HTML Tablo Örnekleri - Kimlik Kartı Oluşturma. Eylül 20, 2019. 1 Okuma Süresi. HTML ile tablo oluşturmak için 3 temel kodu bilmek gerekir. Bunlar. Kod. Anlamı. <table>. Tabloya başlamak.</p><img src ="https://yt3.googleusercontent.com/iTGx1AIoKqj2BBkh07HMPdcK6GgirJwjyqjOVmFTyDgvsN5m9vGIkYwWsNWUd_8xWjXvi20T=s900-c-k-c0x00ffffff-no-rj" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=itgx1aiokqj2bbkh07hmpdck6ggirjwjyqjovmftydgvsn5m9vgikywwsnwud-8xwjxvi20t-s900ckc0x00ffffffnorj.webp';"><br><h3>iTGx1AIoKqj2BBkh07HMPdcK6GgirJwjyqjOVmFTyDgvsN5m9vGIkYwWsNWUd_8xWjXvi20T=s900ckc0x00ffffffnorj</h3><p>CSS ile Tablo içindeki Öğleri Hizalama. Bazı durumarda tablo içindeki öğeleri ortalama(center), sola(left) hizlama, sağa(right) hizalama yada her iki yana yaslama(justify) yapmak isteyebilirsiniz. Hizlama işlemi için text-align özelliğini kullanarak tablodaki öğeleri istediğini duruma göre hizalama yapabilirsiniz. Aşağıdaki.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/">
</iframe><img src ="https://i.ytimg.com/vi/dhpHGhNrRLA/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-css-uygulama-1-responsive-youtube.webp';"><br><h3>HTML CSS Uygulama 1 Responsive YouTube</h3><p>CSS, basit HTML tablolarını görünüşleri ve tablo içeriğinin okunabilirliğini geliştirmeleri açısından çekici kılar. Bir HTML tablosunu biçimlendirmenin birden çok yolu vardır. Bazıları tablo kenarlıklarını, satır-sütun yüksekliklerini ve genişliklerini, yazı tipi renklerini ve vurgulu efektler gibi daha birçok.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/dhpHGhNrRLA">
</iframe><img src ="http://2.bp.blogspot.com/_tgmyRNmRJoM/Sm8qaTff4AI/AAAAAAAAADU/js-wLcROzi4/w1200-h630-p-k-no-nu/tablo.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=jeolojik-zaman-tablosu-yer-altı-komandoları-platformu.webp';"><br><h3>Jeolojik Zaman Tablosu Yer Altı Komandoları Platformu</h3><p>Aşağıda farklı özellikler kullanarak çeşitli HTML tablo örnekleri inceleyelim. HTML Temel Bir Tablo Oluşturma <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <table> <tr> <th>Ürün Adı</th> <th>Fiyat</th> </tr> <tr> <td>Kalem</td> <td>5 TL</td> </tr> <tr> <td>Defter</td> <td>10 TL</td> </tr> </table> </body.</p><img src ="http://sadikturan.com/img/Course/html-form-uygulamasi.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-form-kullanımı-ile-alakalı-uygulama-örneği.webp';"><br><h3>html form kullanımı ile alakalı uygulama örneği</h3><p>HTML HTML - Tablo Oluşturma ve Tablo Özellikleri 12 Aralık 2019 - by Seçil ŞEKERCİ HÜSEM - Yorum yaz HTML ile tablo oluşturmak için <TABLE>…</TABLE> etiketi ile beraber <TR> ve <TD> etiketlerini öğrenmemiz gerekir.</p><img src ="https://i.ytimg.com/vi/eUOqCovkv3s/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-uygulama-ÖrneĞİ-tablo-satir-bİrleŞtİrme-rowspan-youtube.webp';"><br><h3>HTML UYGULAMA ÖRNEĞİ TABLO SATIR BİRLEŞTİRME (ROWSPAN) YouTube</h3><p>Bugün HTML kullanarak tablo oluşturma ve tabloya CSS ile özellik eklemeye çalışacağız. HTML üzerinde tablo oluşturma etiketleriyle başlayalım ardından örneklerle konuyu pekiştiririz. HTML'de tablo oluşturmak için beş etiket vardır; AÇIKLAMA.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/eUOqCovkv3s">
</iframe><img src ="https://i.ytimg.com/vi/CPNgIQux3Ug/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-css-uygulama-1-youtube.webp';"><br><h3>HTML CSS Uygulama 1 YouTube</h3><p>Html Tablo Örnekleri admin Html Nisan 21, 2019 0 Bu yazımda Html tablo etiketlerini kullanarak birbirinden farklı Html Tablo Örnekleri yapacağız. Mümkün olduğunca, Html tablo oluştururken kullanma ihtiyacımız olabilecek örnekleri yapmaya çalışacağım.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/CPNgIQux3Ug">
</iframe><img src ="https://lh6.googleusercontent.com/-uoOXtX3kqKA/TYeqxeORzNI/AAAAAAAAI_I/feFHHjDvF3E/s1600/tablo.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=bubu-and-co-erettsegi-tablo.webp';"><br><h3>Bubu and co. Erettsegi tablo</h3><p>HTML Tablo Oluşturma ve Resim Ekleme Örneği - Uzman Kod • HTML • Web HTML Tablo Oluşturma ve Resim Ekleme Örneği 1 yıl önce Yorum Ekle by admin 92 Views Yazar admin Tablo, satırlar ve sütunlardan oluşan yapılandırılmış bir veri kümesidir.</p><img src ="https://sbt.blob.core.windows.net/storyboards/tr-examples/ustun-uygulama.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=Üstün-uygulama-القصة-المصورة-من-قبل-trexamples.webp';"><br><h3>Üstün Uygulama القصة المصورة من قبل trexamples</h3><p>Html Tablo Uygulamaları 2. Html tablo nasıl oluşturulur , hangi komutlar kullanılır, ve html tablo örneklerini HTML Tablo Örnekleri konusunda vermiştik, şimdi de bir kaç farklı uygulama ile konuyu pekiştirelim.</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://iy.cyprusnews.online/blog-fr/chien-tele-z-race.html">Chien Tele Z Race</a></li><li><a href="https://km.cyprusnews.online/blog-fr/cédric-grolet-prix-fruit.html">Cédric Grolet Prix Fruit</a></li><li><a href="https://nz.cyprusnews.online/blog-fr/casque-moto-hiver.html">Casque Moto Hiver</a></li><li><a href="https://oe.cyprusnews.online/blog-fr/code-panne-lave-vaisselle-brandt.html">Code Panne Lave Vaisselle Brandt</a></li><li><a href="https://ej.cyprusnews.online/blog-fr/civet-de-sanglier-recettes.html">Civet De Sanglier Recettes</a></li><li><a href="https://id.cyprusnews.online/blog-fr/parking-relais-meyzieu-les-panettes.html">Parking Relais Meyzieu Les Panettes</a></li><li><a href="https://cw.cyprusnews.online/blog-fr/levure-boulanger-seche-périmée.html">Levure Boulanger Seche Périmée</a></li><li><a href="https://qj.cyprusnews.online/blog-fr/enlever-odeur-canalisation.html">Enlever Odeur Canalisation</a></li><li><a href="https://zv.cyprusnews.online/blog-fr/side-car-izh-jupiter-350.html">Side Car Izh Jupiter 350</a></li><li><a href="https://tu.cyprusnews.online/blog-fr/fromage-la-dent-du-chat.html">Fromage La Dent Du Chat</a></li><li><a href="https://ow.cyprusnews.online/blog-fr/patrick-bruel-et-clémence.html">Patrick Bruel Et Clémence</a></li><li><a href="https://rn.cyprusnews.online/blog-fr/temps-de-cuisson-brocoli.html">Temps De Cuisson Brocoli</a></li><li><a href="https://cr.cyprusnews.online/blog-fr/distributeur-de-beton.html">Distributeur De Beton</a></li><li><a href="https://ux.cyprusnews.online/blog-fr/super-hxeros-vostfr.html">Super Hxeros Vostfr</a></li><li><a href="https://pf.cyprusnews.online/blog-fr/margot-robbie-et-tom-ackerley.html">Margot Robbie Et Tom Ackerley</a></li><li><a href="https://qm.cyprusnews.online/blog-fr/pizzarette-6-personnes.html">Pizzarette 6 Personnes</a></li><li><a href="https://xr.cyprusnews.online/blog-fr/placali-sauce-gombo.html">Placali Sauce Gombo</a></li><li><a href="https://jr.cyprusnews.online/blog-fr/kiwi-maillot-de-bain-femme.html">Kiwi Maillot De Bain Femme</a></li><li><a href="https://ch.cyprusnews.online/blog-fr/dessin-carte-postale.html">Dessin Carte Postale</a></li><li><a href="https://wf.cyprusnews.online/blog-fr/pochette-surprise-anniversaire.html">Pochette Surprise Anniversaire</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Qn Cyprusnews Online. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
</body>
</html>